RubyMotionはいいんだけど,UIをコードで作るのはめんどくさい. そのため,InterfaceBuilderで作りたい.
RubyMotionの進化が早くて,もう1.3のアップデートが来てます. このエントリーは1.3にアップデートしてからやってね.
$ sudo motion update
やってみます.まずはひな形作成.
$ motion create IB
$ cd IB
app/app_delegate.rb を編集します.
class AppDelegate
def application(application, didFinishLaunchingWithOptions:launchOptions)
@window = UIWindow.alloc.initWithFrame(UIScreen.mainScreen.bounds)
@window.rootViewController = NSBundle.mainBundle.loadNibNamed(
'MyView',
owner: self,
options: nil).first
@window.rootViewController.wantsFullScreenLayout = true
@window.makeKeyAndVisible
true
end
end
こんな感じで,MyViewっていうNibを読み込んでやることにします.
おもむろにXCodeをたちあげて,(すでに開いている人は開いてるProjectを閉じろ!)File>New>File(Cmd + N)を選んで新規ファイル作成する.
iOSのUser InterfaceのEmptyを選んで,resources/MyView.xibとして保存する.
このままだと,ただの方眼紙なので,オブジェクトを追加していきます.
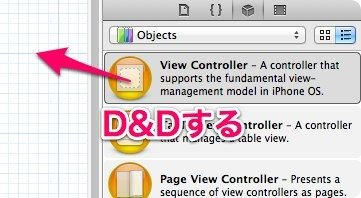
ObjectLibrary(Cmd+Shift+Alt+3)からViewControllerを追加.

CustomClassの所で,MyViewControllerとする.

ObjectLibraryからViewを追加.

ObjectLibraryからButtonとLabelを追加.

この部分が重要で、それぞれのTagに1とか2とかつけます

保存して終了.
次にapp/my_view_controller.rbを作成します.
class MyViewController < UIViewController
def viewDidLoad
@button = view.viewWithTag 1
@label = view.viewWithTag 2
@button.addTarget(
self,
action:'onClicked',
forControlEvents:UIControlEventTouchUpInside)
end
def onClicked
@label.text = "Clicked"
end
end
1のTagを付けたのをbuttonとして,クリックのイベントをonClickedメソッドに登録. 2のTagを付けたのをlabelとして,クリックされた時に変更したりするようにしました.
$ rake
でビルドしてシミュレータが立ち上がります.

押します.
変わります!

出来ました!